雖然系列名字有個Expo,但Expo大概只會出現在這一篇吧
Expo算是React Native中的框架(?),能使網頁開發人員不需接觸原生的程式碼,只用JS撰寫App,以昨天的過河打比方來說,如果React Native是河中的踏腳石,Expo就是連接兩端的橋樑。
Expo的優點
Expo不僅是能裝在自己的電腦及手機上,像是React Native官網運行的demo也是使用Expo
甚至經過一定的設定也能方便地把寫好的App丟上store
正如Expo自己所說的,使用Expo對於使用React Native的人來說是能最會開發出App的方法,對於剛入門的人都會推薦Expo,但是,如果去論壇發個問題:我這次的專案該以Expo開發嗎?總是會引發一番爭論
Expo的缺點
當然也不是完全無法客制功能,只是想自己寫Expo不支援的功能的話,就會使得Expo方便的功能無法使用,會相當程度地喪失使用Expo的意義。
總結就是一切取決於App內部的功能,如果需要的功能都有支援,那Why not呢?,但如果遇上功能上Expo不支援的,就可能要考慮eject,或是遇上專案需求有要求App大小的,近一步的就是放棄使用Expo了,雖然Expo對新手有著諸多吸引力,但俗話說明知山有虎偏向虎山行,抱著初生之犢不畏虎的心態,這次就不用Expo吧。(這樣其實有點莽撞,為了未知的擴充性捨去已知的方便性)
這次的狀況比較特別,發案的跟接案的都是同一人(就是我![]() )
)
「欸,我常常會按時上巴哈或是Youtube看動畫,但最近比較忙,常常忘了看,可以做個能提醒我每天有在播什麼動畫的App嗎?」
初衷是這樣,不過以台灣的網站來說,當季在播的動畫能取得都是部分的放映權,所以像是巴哈上播放的主要都是較熱門的動畫,這次的資料來源還是選擇日本那邊的。(也就是說之後計算播放時間的目標是日本那邊的播放時間)
資料的來源當然是...谷歌萬歲,手動![]()
開發過程當然是只會意思意思key個幾筆,讓畫面上有東西,畢竟普通來說應該是要用爬蟲的方式弄個後端,這感覺偏離主題了
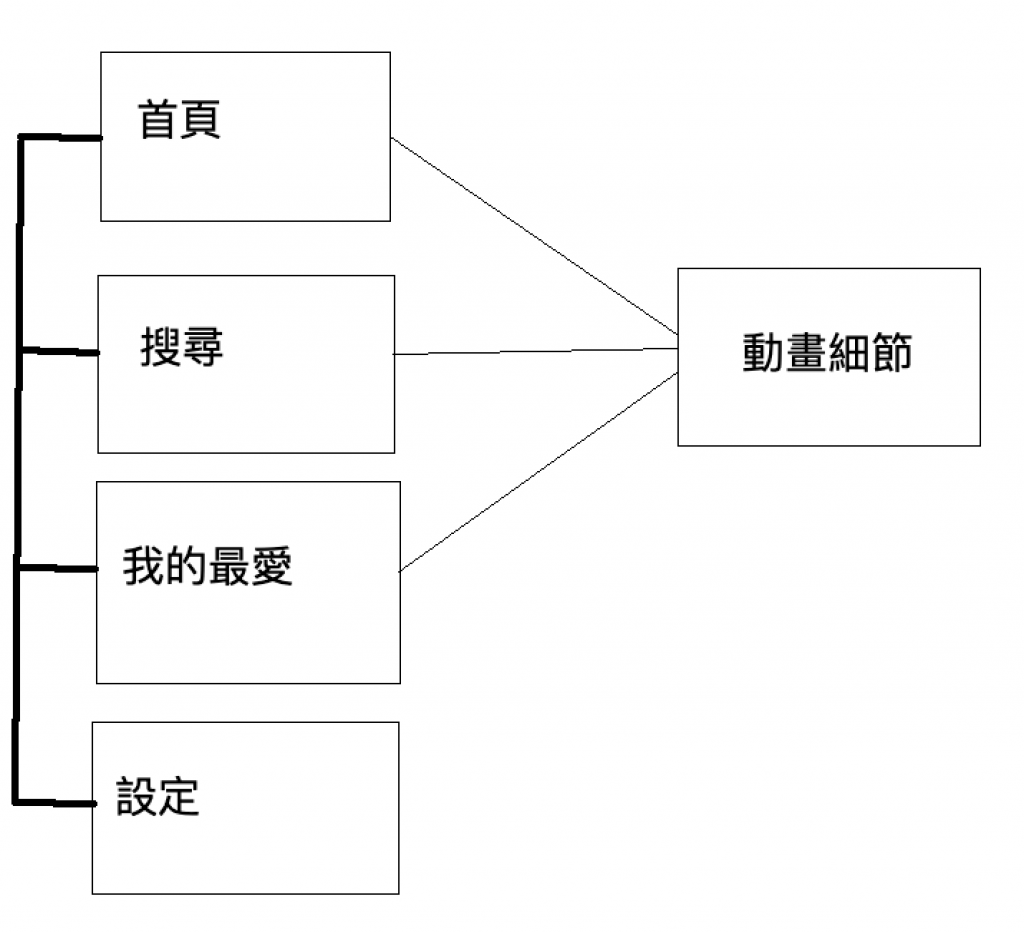
頁面估計有四個:
架構很簡單
前三個頁面其實只是以不同的方式來尋找動畫,當點進去之後看到的內容是一樣的,然後動畫細節內可以將動畫加入我的最愛,開啟提醒以及打開官網
然後由於我手上並沒有ios實機可以測試,這三十天的目標暫定成ios是能將成品在模擬機上順利運行,android則是能把apk build出來並在手機上跑。
明天終於要來新增專案了。
參考:https://expo.io/
